Univers Running avait un site e-commerce spécialisé dans la vente en ligne d’articles running et trail.
Ma mission consistait à la création d'identité graphique et ses déclinaisons sous de nombreux formats (site, blog, newsletter, flyers etc.)
Univers Running avait un site e-commerce spécialisé dans la vente en ligne d’articles running et trail.
Ma mission consistait à la création d'identité graphique et ses déclinaisons sous de nombreux formats (site, blog, newsletter, flyers etc.)

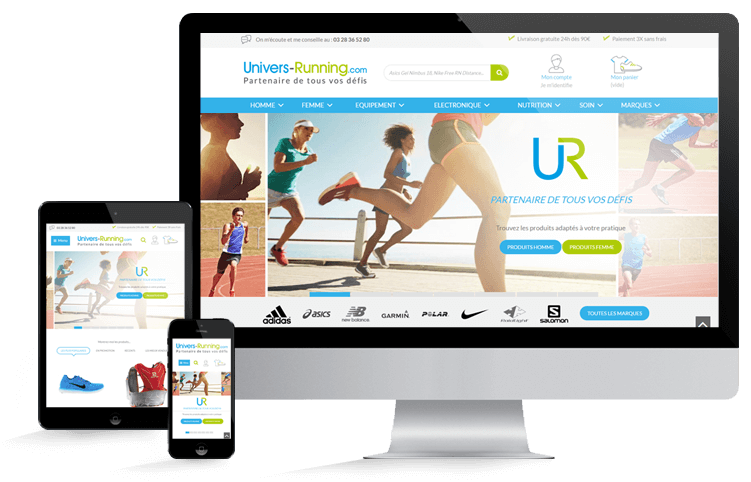
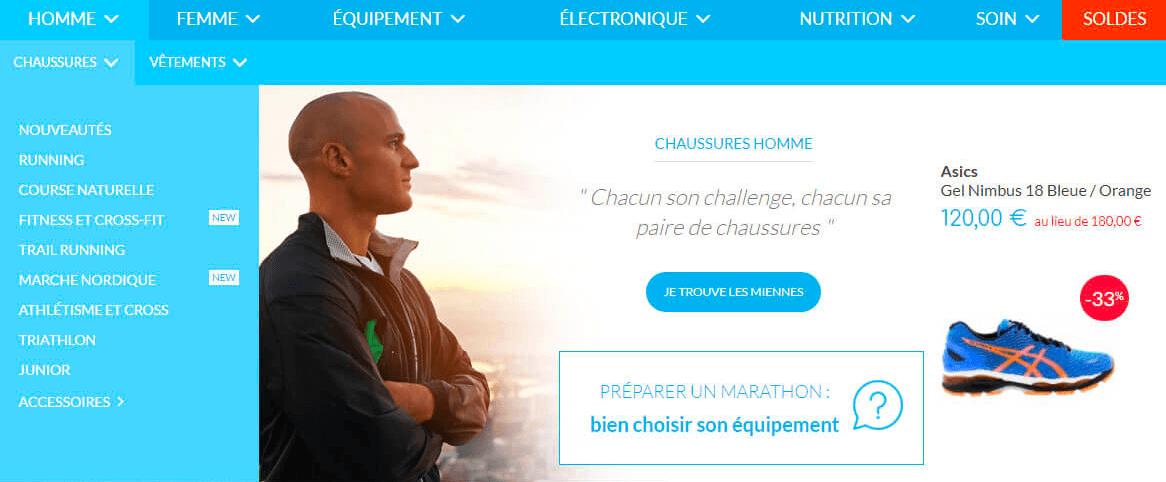
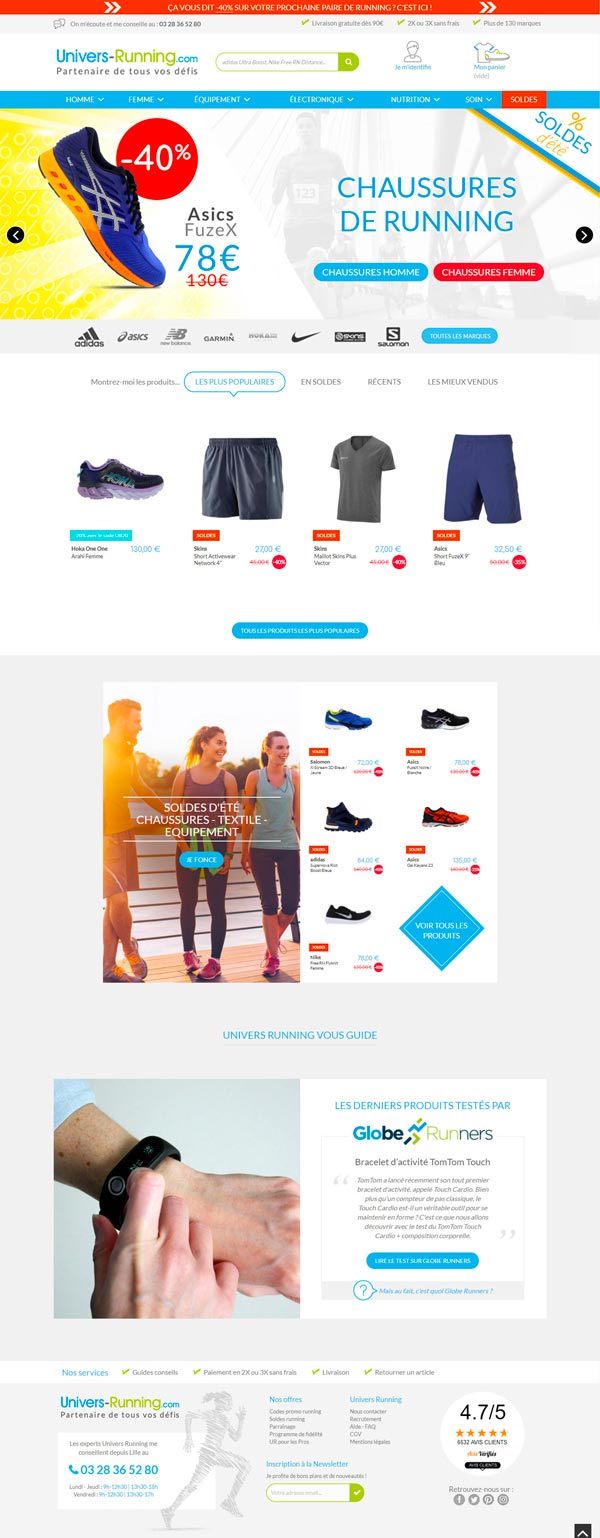
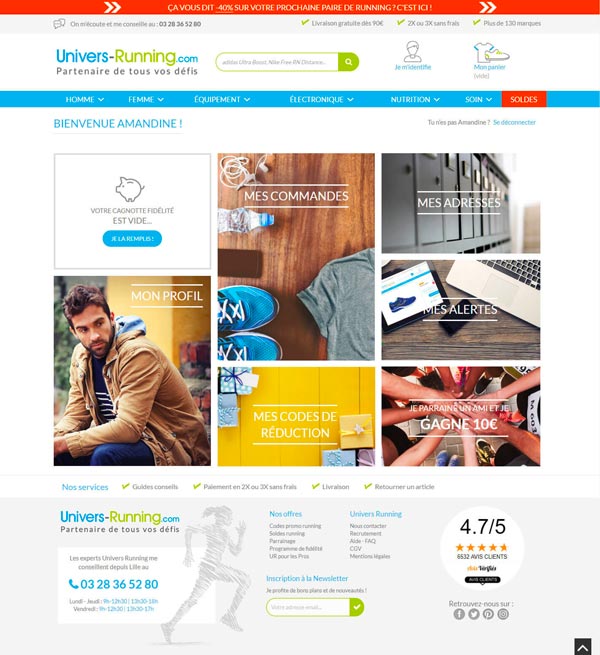
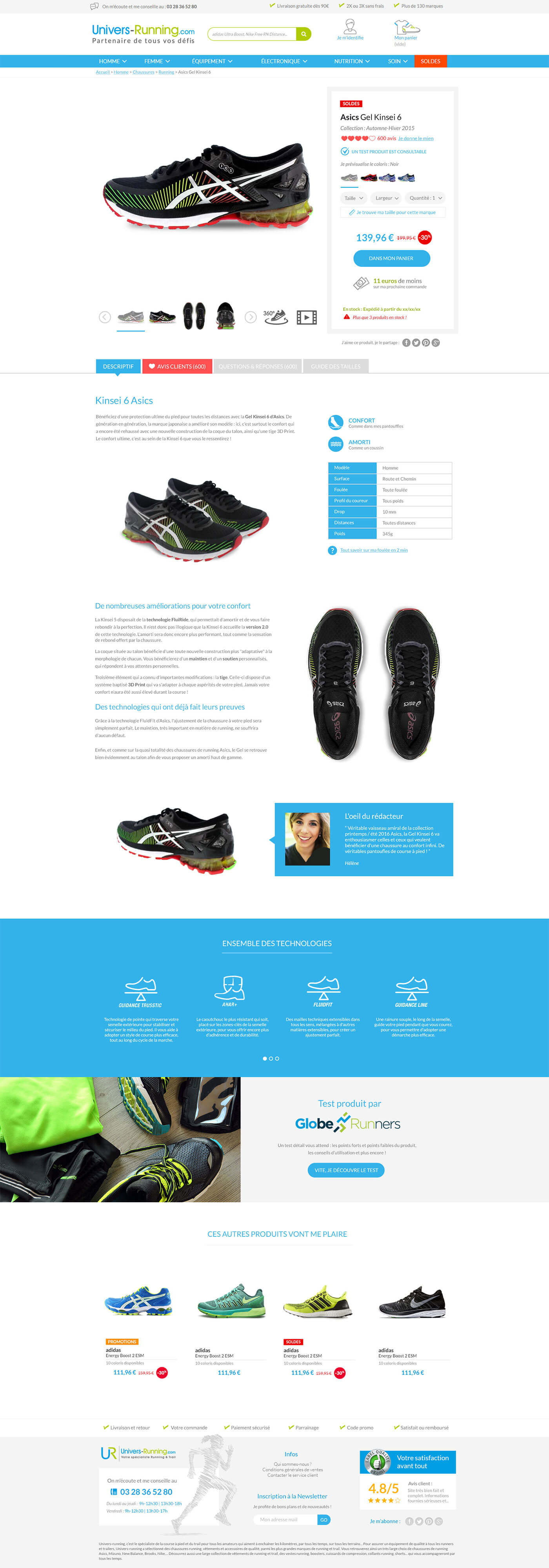
Aperçu du site après la refonte
Face à ses concurrents, l’entreprise se devait de se démarquer. Pour cela il faut répondre aux besoins utilisateurs selon leur âge, leur niveau de pratique, leurs connaissances et leur exigence sur la gamme de produits.
Il faut les marquer, qu'ils retiennent le site parce qu'il fait la différence au delà du prix. Après des recherches concurrentielles, nous avons décidé de nous orienter sur la qualité d’accompagnement de chaque utilisateur qui n'était pas réellement présente ailleurs.

La nouvelle baseline en adéquation avec cette idée a donc été : "Univers Running partenaire de tous vos défis".
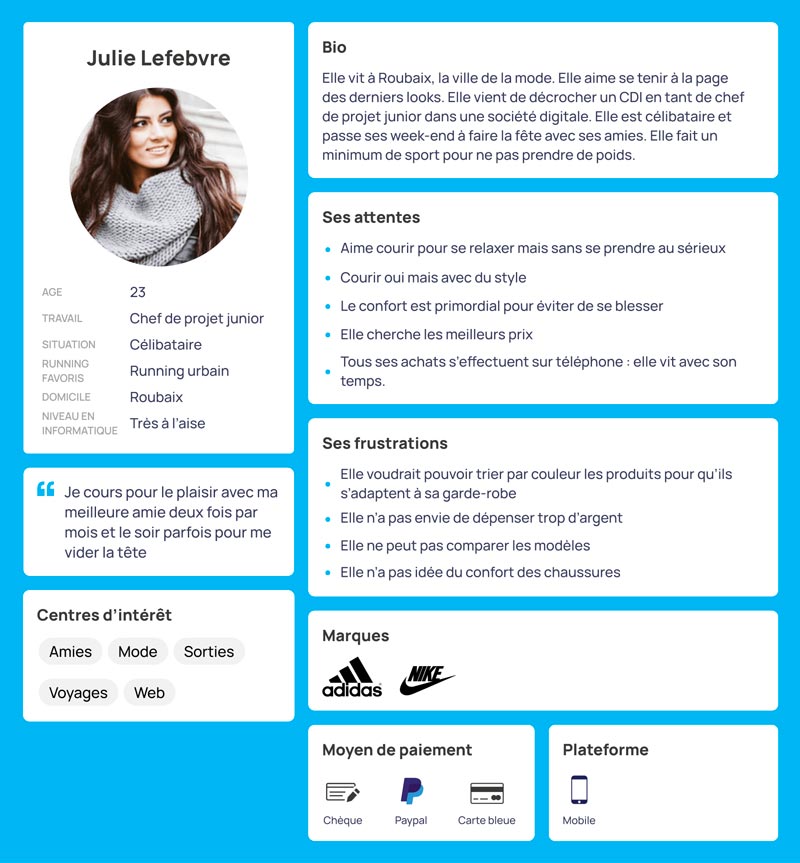
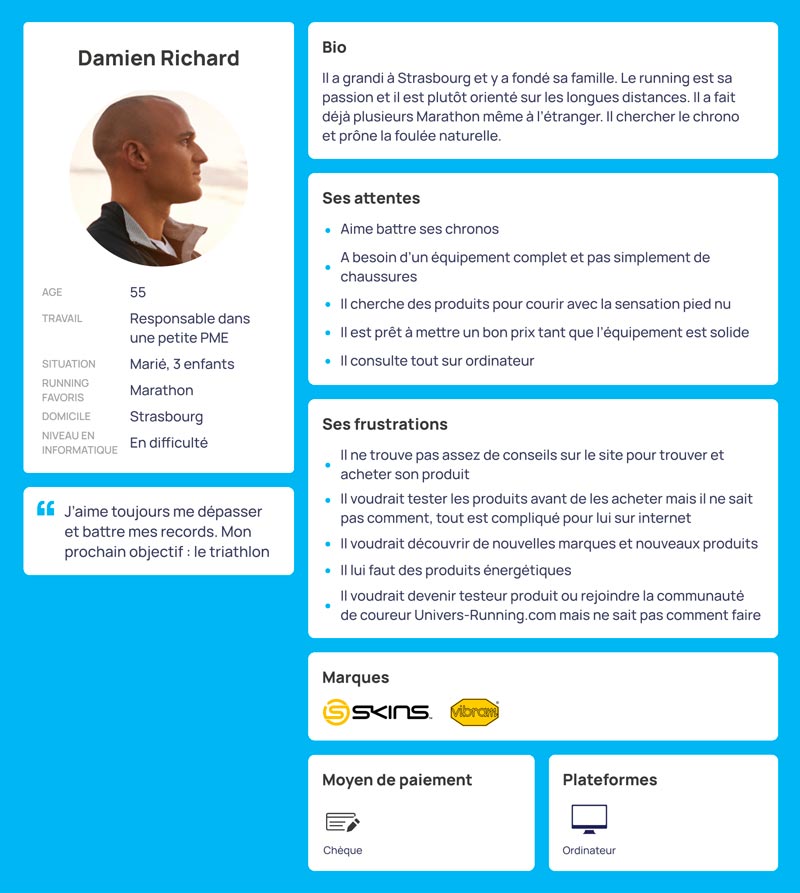
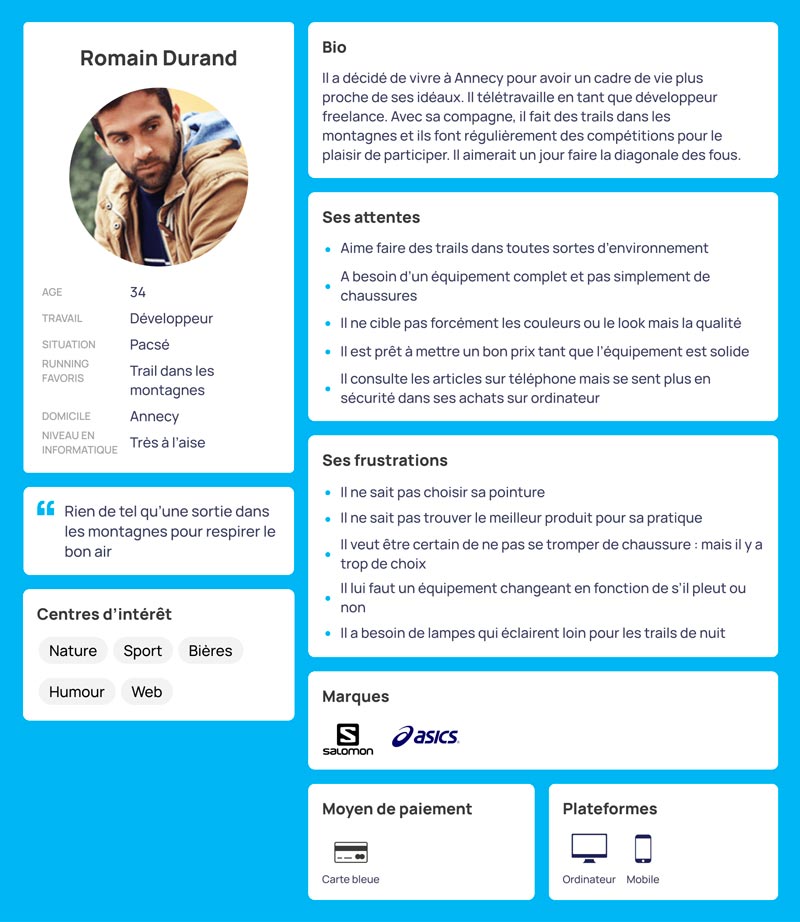
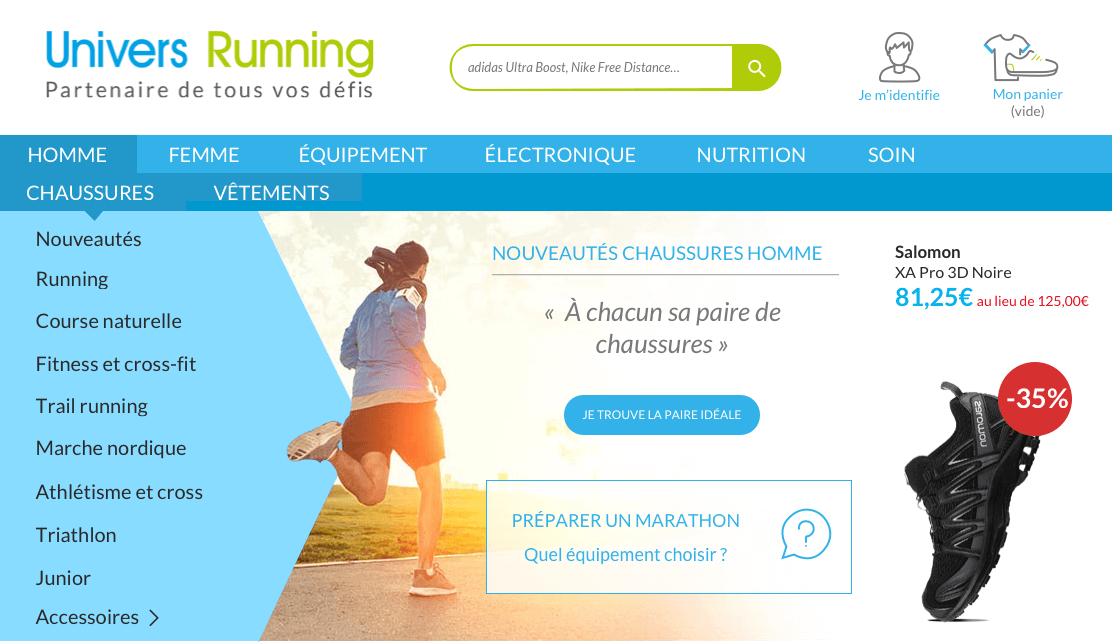
Graphiquement, cela ressort par une proposition visuelle en quatre partie : un visuel de persona, de son lieu de course, du produit adapté et du nouveau logo d’Univers Running.
Nous pourrions ressortir trois profils types : le novice qui n’y connait rien et ne sait pas ce qu’il cherche, l’expert qui sait exactement le modèle dont il a besoin et l’utilisateur intermédiaire qui s’y connait un peu mais qui a toujours besoin d’accompagnement. Il faut que chacun puisse terminer leur parcours sur le site et qu’ils s’en souviennent assez pour y retourner pour y faire de prochains achats.



Le problème de ce site e-commerce est, comme pour beaucoup, d’avoir tant de produits qu’il est difficile de faire son choix. C’est pourquoi, différentes stratégies ont été mises en place.
Des guides ont été rédigés afin de proposer des choix de produits détaillés. Ces derniers ont été mis en avant dès le menu. Sur l'image ci-dessous, nous sommes dans chaussures homme il a été décidé de mettre en avant un objectif lié à des produits : "préparer un marathon : bien choisir son équipement".

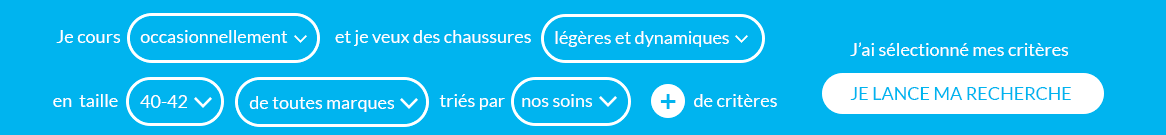
Toujours dans l’objectif de trouver le bon produit, le moteur de recherche avait toute son importance. Au lieu de se contenter de proposer une recherche vide qui pourrait perdre ceux qui ne connaissent ni les marques, ni les modèles, il a été préféré une recherche plus explicite, par le biais d’une phrase.
"Je cours /occassionnellement/ et je veux des chaussures /légères et dynamiques/ en taille /42/ /de toutes marques/ triées par /nos soins/"

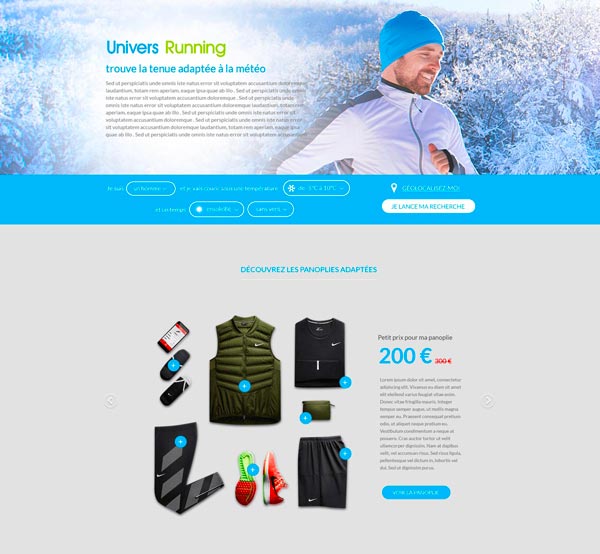
Un des problèmes des utilisateurs est la météo. Selon s’il fait chaud, s’il pleut, s’il neige, on ne porte pas la même chose. Il a donc été pensé une application qui géolocalise l’utilisateur et obtient la météo actuelle (température, vent, humidité). En l’analysant, le site devait proposer à l’utilisateur la tenue idéale (vêtements, chaussures, accessoires). Comme le développement était complexe, une première version devait simplement proposer une tenue en fonctions de critères : choisir une tenue quand : il neige, il fait beau, il fait froid, il pleut...

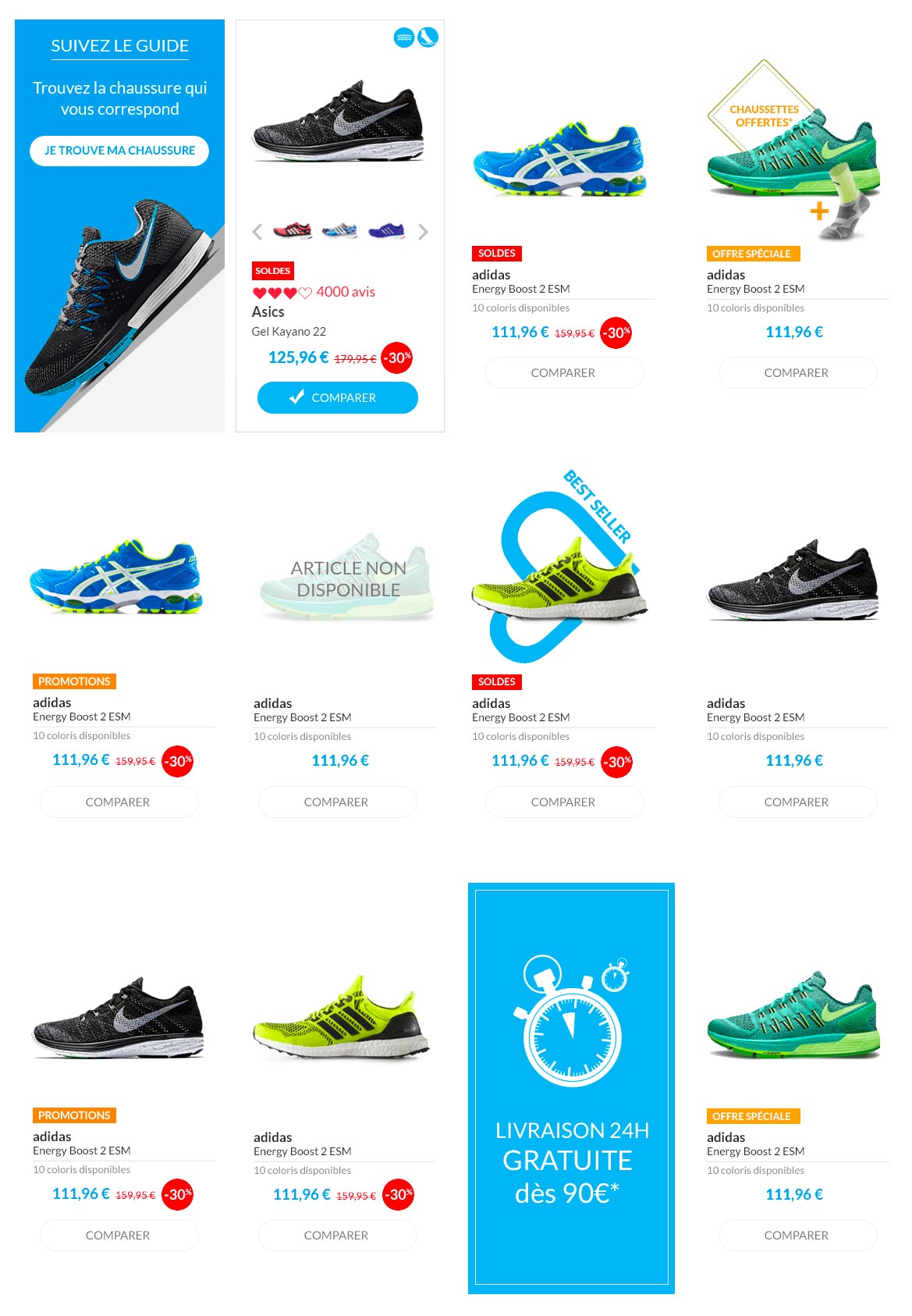
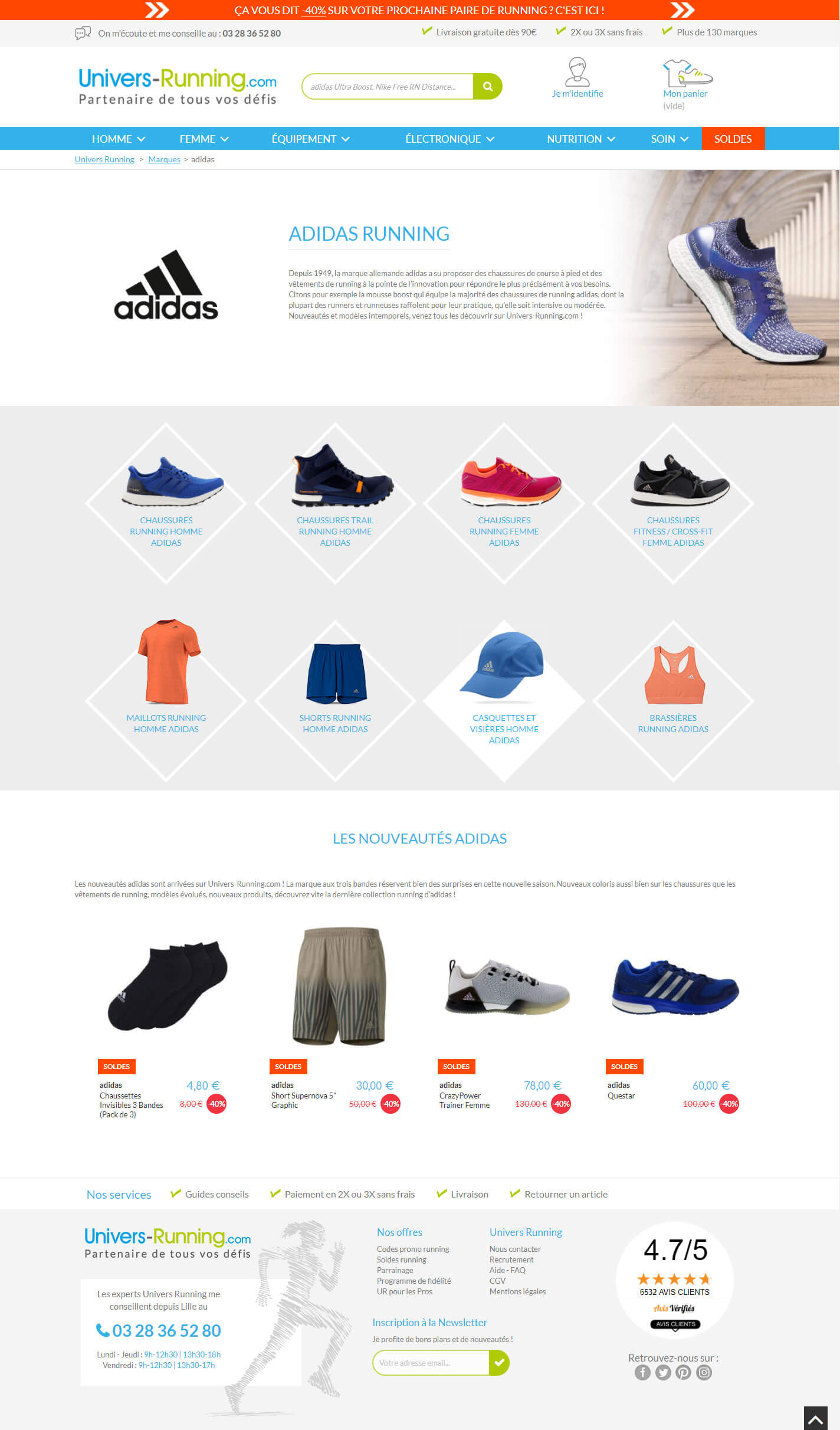
Il a été choisi d’avoir un fond clair pour mieux faire ressortir les produits, qu’ils donnent l’impression d’être posés comme dans une vitrine d’un magasin. La petite ombre sous la chaussure permettant de se l’imaginer. Les shooting permettaient d'avoir des couleurs fidèles à ce que l'on voit en vrai (c'est un des grands points qui peut poser problème aux utilisateurs). Un shooting en 360° avait été ajouté également pour ne pas être surpris par le produit reçu et éviter les mécontentements et les retours.
Toujours dans l’optique de ne pas tomber dans la monotonie des produits et de guider l’utilisateurs, de temps à autre il était prévu de mettre en avant certains “best seller”, des guides mais aussi de la réassurance.
Au survol des produits, nous mettions également en avant des petites icônes différenciant les caractéristiques (amorti etc.).

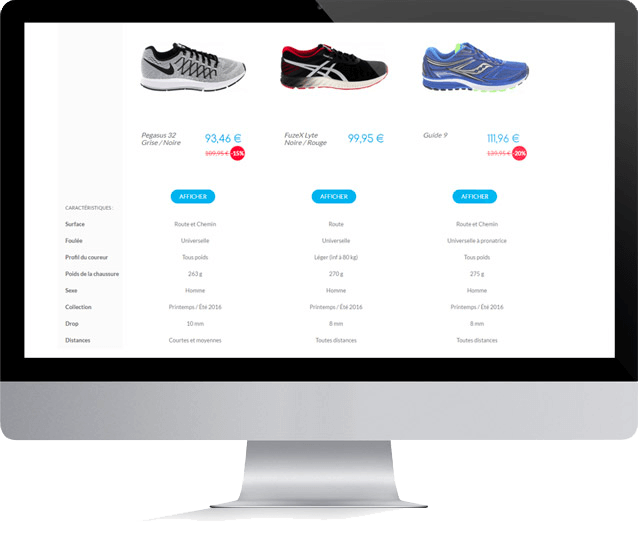
La fonction "comparer" a été ajoutée sur le nouveau site car il est fréquent pour l’utilisateur d’avoir de la difficulté à faire un choix. Il peut se questionner sur les différences entre plusieurs produits. Cette fonctionnalité lui permettra de sélectionner jusqu'à trois produits et d'en visualiser simplement les caractéristiques essentielles.

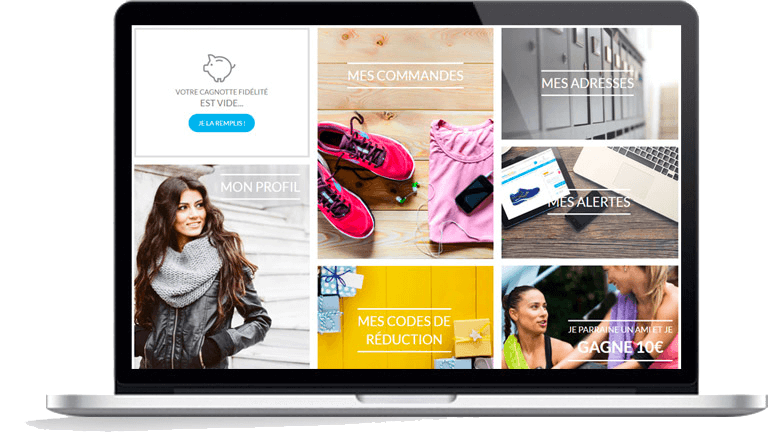
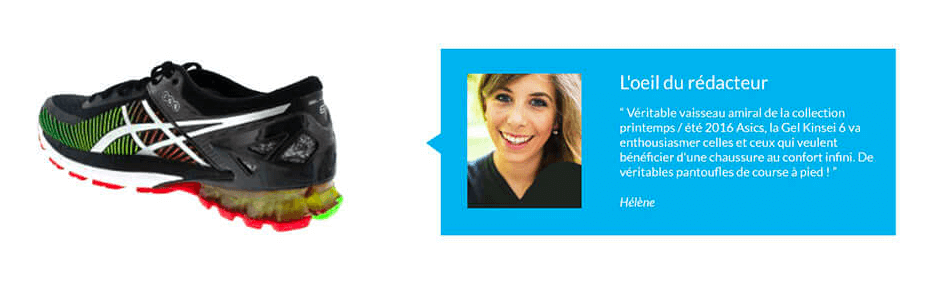
La société se voulait proche de ses utilisateurs. Dans cet objectif, mettre des visuels les représentant et représentant les membres de l'équipe du site. C’est dans cette optique qu’il a été ajouté des visages humains. Ici nos rédacteurs étaient représentés dans nos fiches produits. Et nous avons sélectionné des visuels parlant également dans le profil.


Une des erreurs du projet a été de négliger les tests utilisateurs par soucis de temps et de moyens au début du projet, se limitant à des tests en interne. Mais comme il n’est jamais trop tard pour se rattraper, des retours utilisateurs ont été collectés, une fois le nouveau site mis en ligne. Cela a permis d’identifier les problèmes majeurs et d’autres moins importants et de réaliser des améliorations en fonction du timing disponible et de notre petite équipe.
Il est très enrichissant d’avoir des retours, sans eux on peut penser que notre idée est la bonne alors qu’elle n’est pas forcément adaptée à nos utilisateurs qui n’ont peut-être pas les mêmes repères et code web que nous.










Mes travaux vous intéressent ?