Refonte du site Assur'Online en Progressive Web App
J'ai travaillé sur le projet de refonte du site Assur'Online, en direct avec le client.
L'objectif était de créer un nouveau site web performant et en Progressive Web App.
Analyse de la concurrence


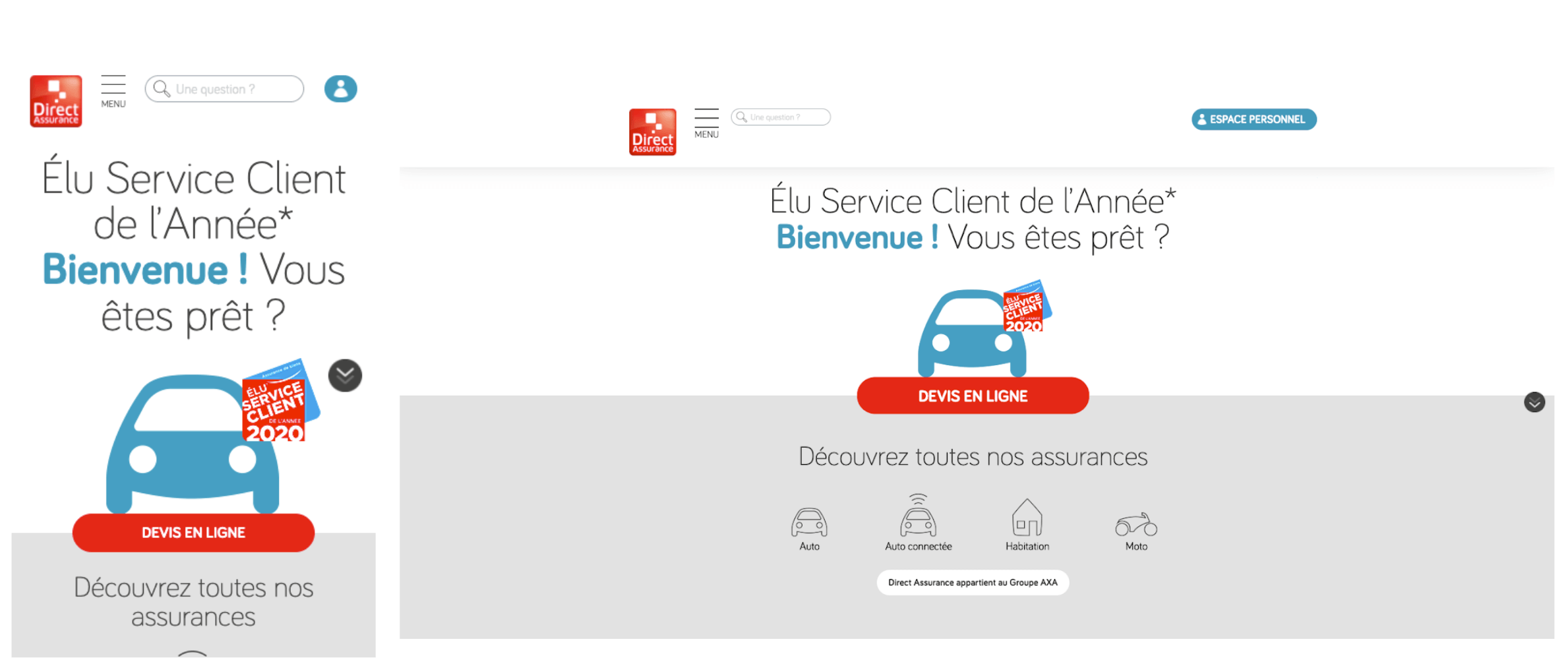
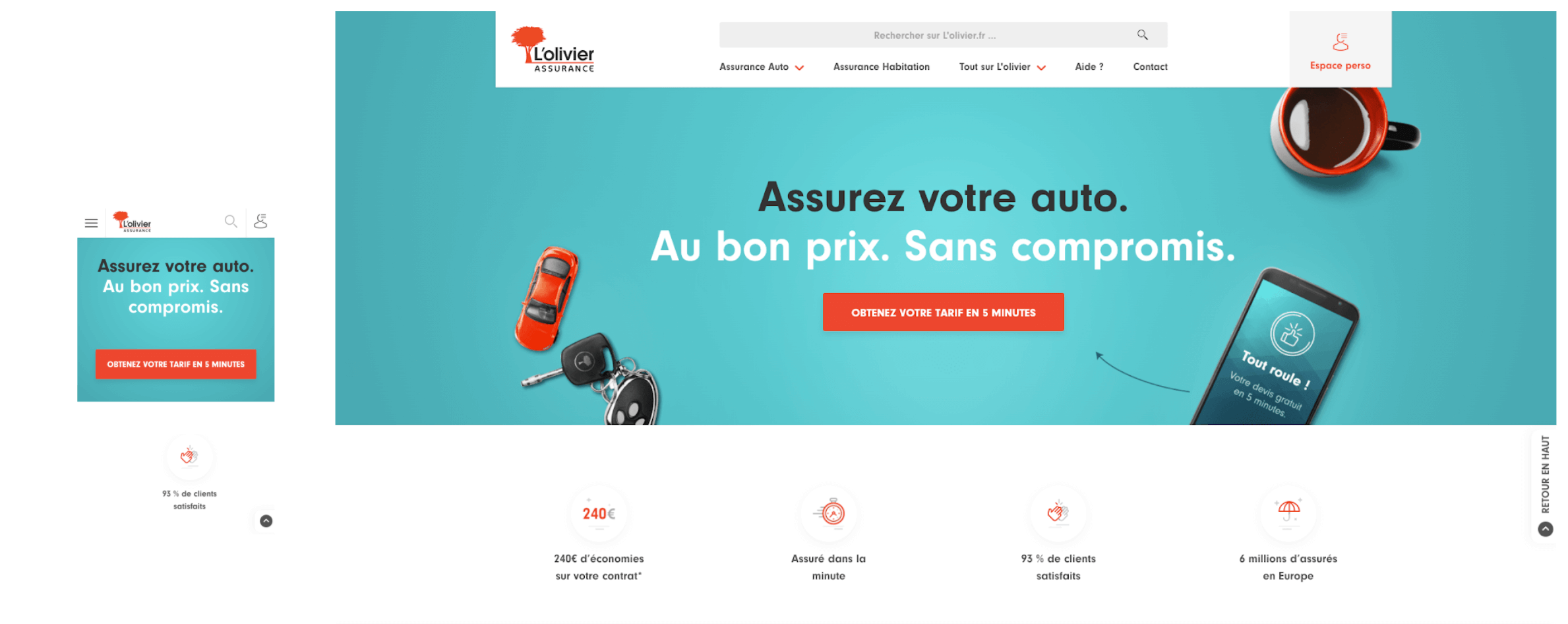
L'Olivier vise le prix, ce qui ne sera pas le cas d'Assur'Online. Par contre, l'objectif sera plutôt dans le genre de Direct Assurance et de prôner l'accompagnement.
Best practice PWA
- - Penser le design comme une app et non un site
- - Design très simple, épuré (less is more), boutons bien en avant
- - Utiliser les Font system
- - Utiliser les Icônes, prévoir des animations d’icônes
- - S’il y a du scroll, le faire s’afficher quand on « tap » plus de 6 px en haut ou en bas
- - Feedback quand on touche des zones
- - Footer static supprimé ou mis autrement (menu ou pas dans toutes les pages)
- - Menu simplifié, clair
- - Prévoir un mode off line
- - Prévoir un site performant avec des pré chargements
Ce qui fera la différence
- - Connotation humaine plutôt que expérience en ligne (accompagnement)
- - Mettre en avant de la proximité (ils sont en Normandie, entreprise française)
- - Avoir un vrai ADN, être moins institutionnel que les concurrents, être proche de l’utilisateur
- - PWA : un site donc plus actuel et plus performant
Ambiance graphique
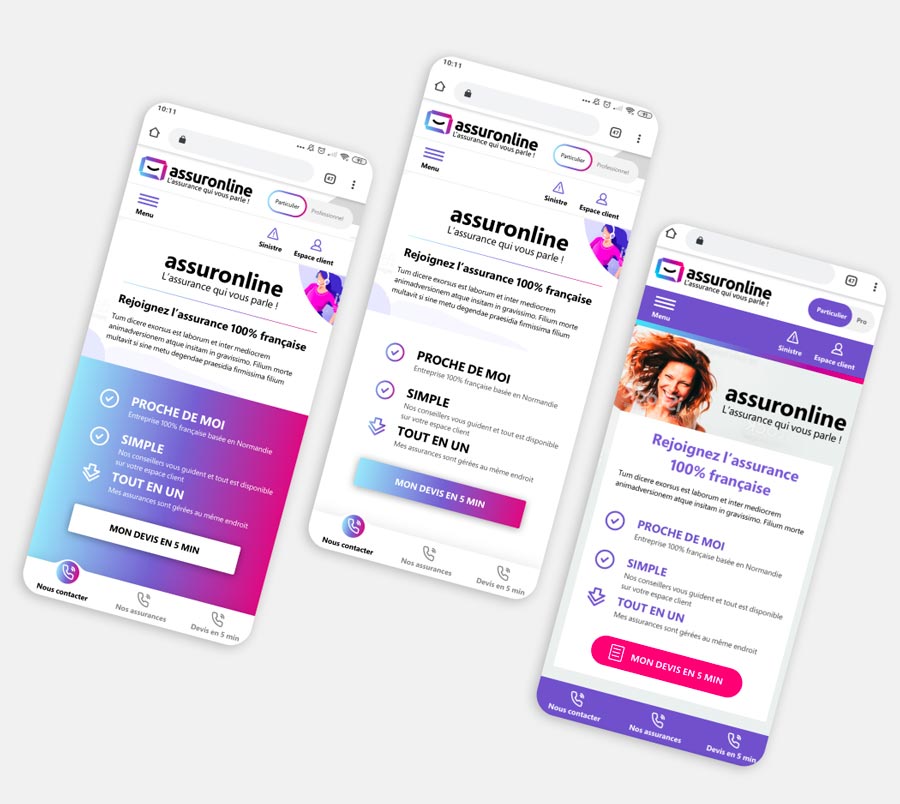
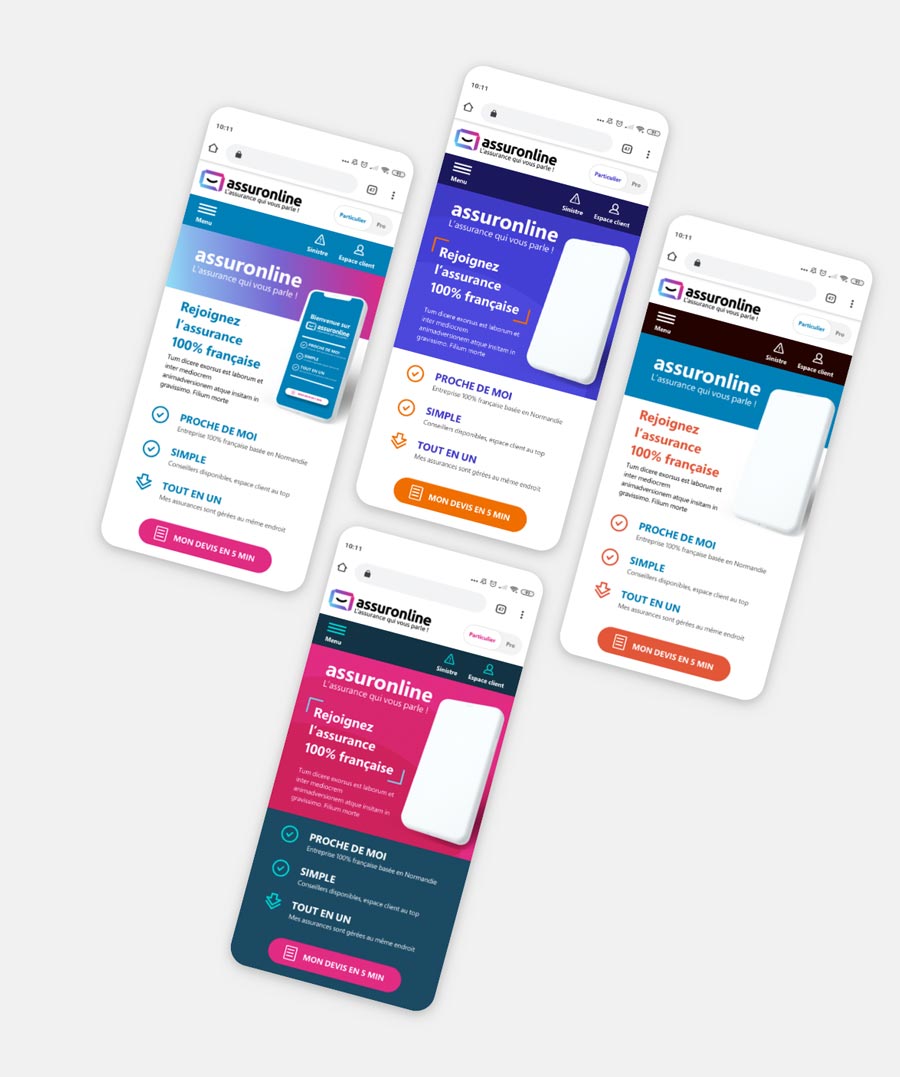
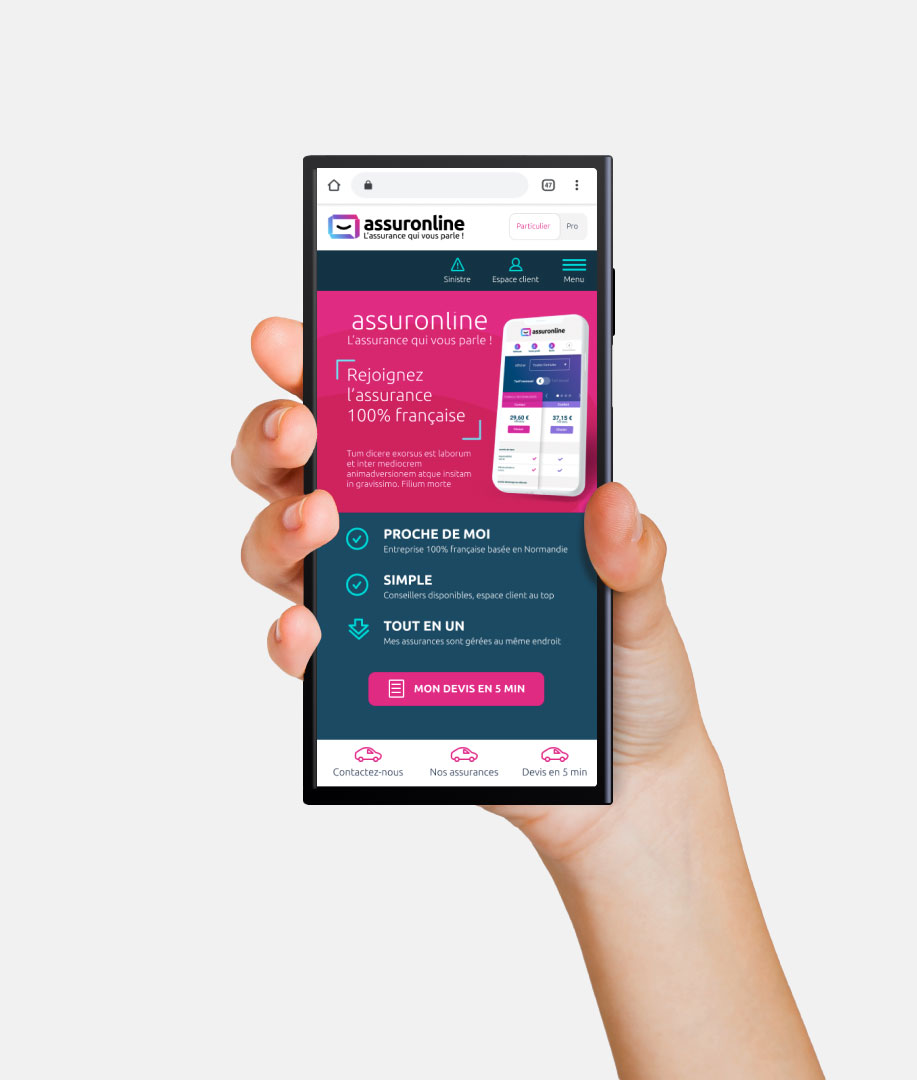
Un nouveau logo avait été créé par la société. Il restait à déterminer l'ambiance graphique du site. Différents thèmes ont été proposé : des idées orientées sur l'humanisation, différents choix de couleurs. Mais le choix final s'est fait sur l'aspect offre car cela permettait d'entrer directement dans le vif du sujet : l'offre de l'assurance. En terme de performance, c'était plus impactant. L'objectif était clairement d'amener le client dans l'action et de souscrire. Et pour plus de modernité, pour un soucis de performance et d'accessibilité, nous avons choisi de faire un mode sombre. Petite précision : pour une question de délai et de coût, il a été décidé que les nombreuses icônes du site seraient sélectionnées par l'équipe graphique d'Assur'Online. Aussi les icônes sont les mêmes sur les maquettes.

Premier test

Second test

Version validée
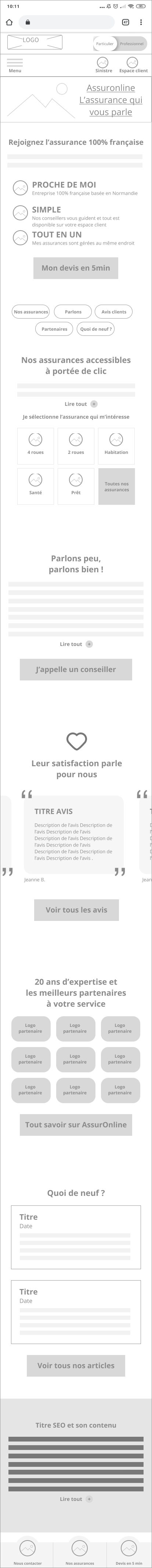
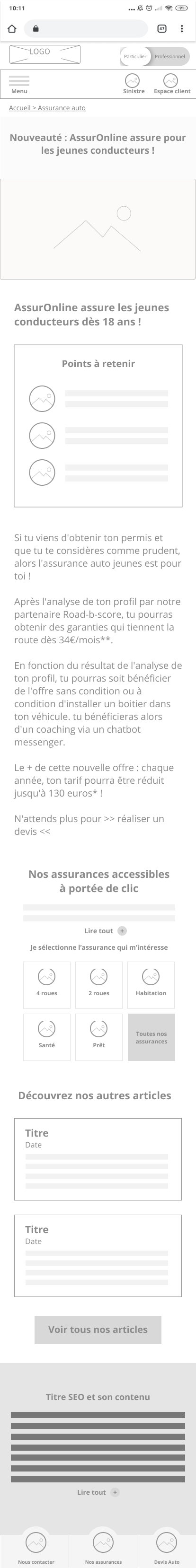
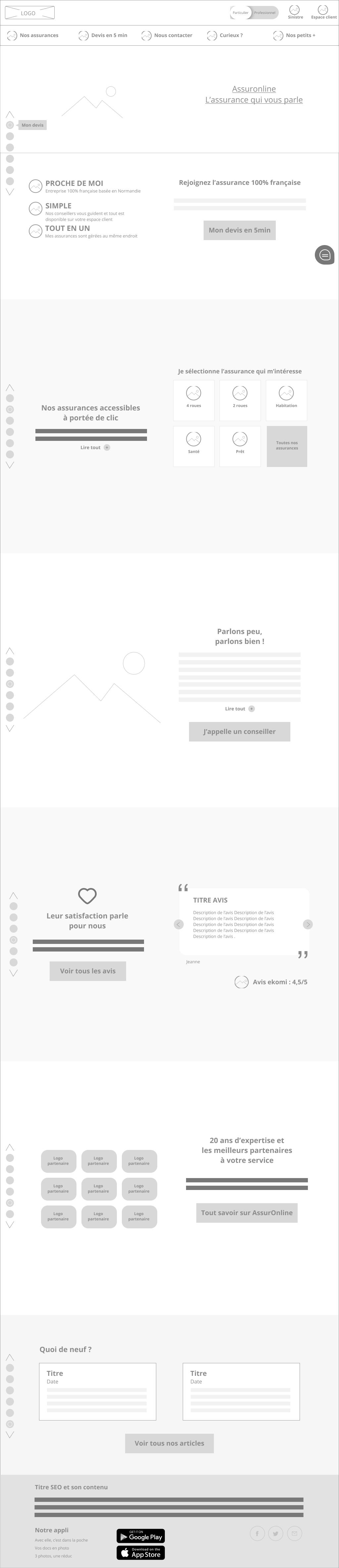
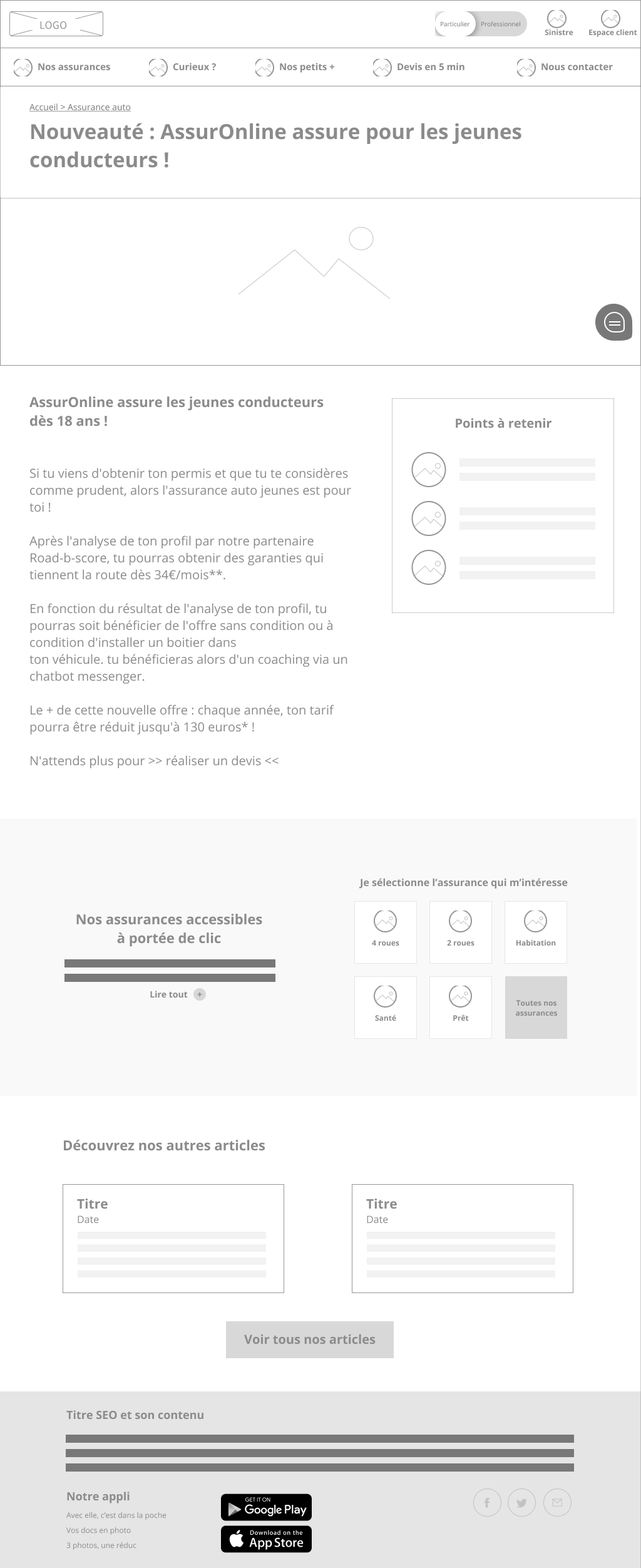
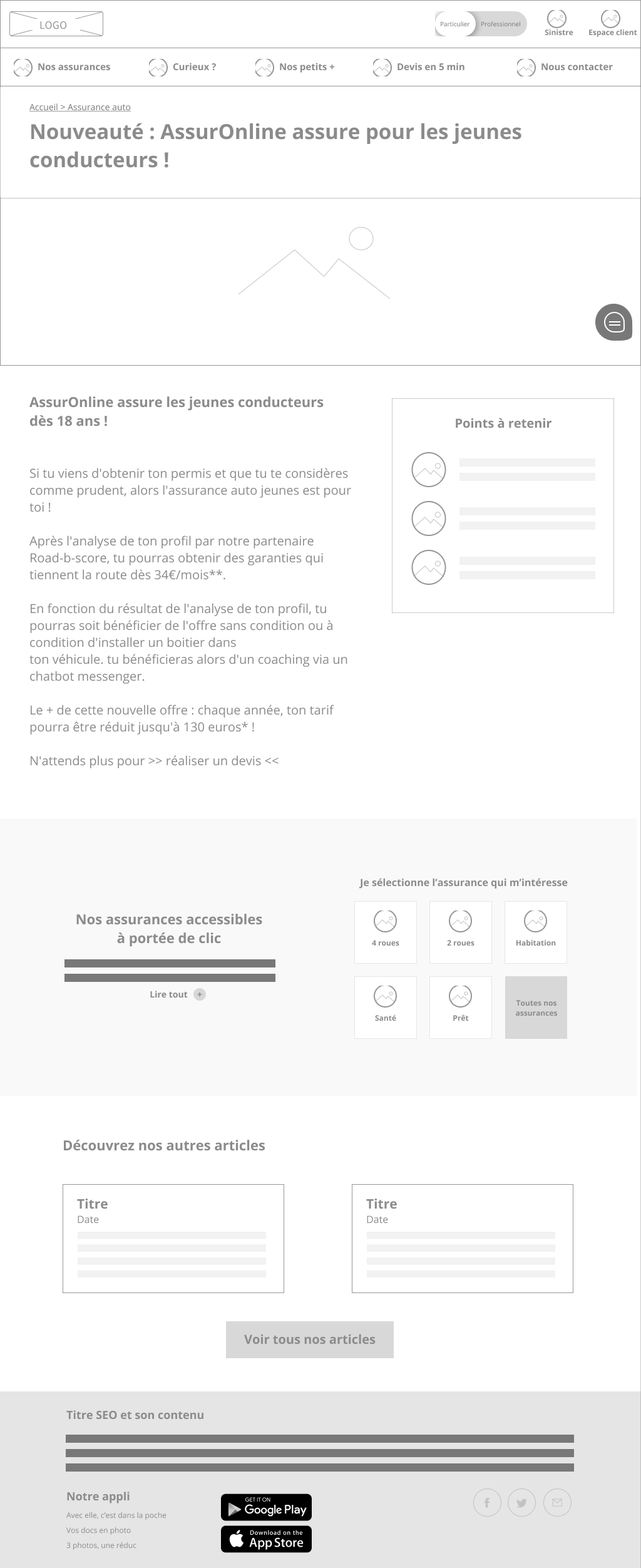
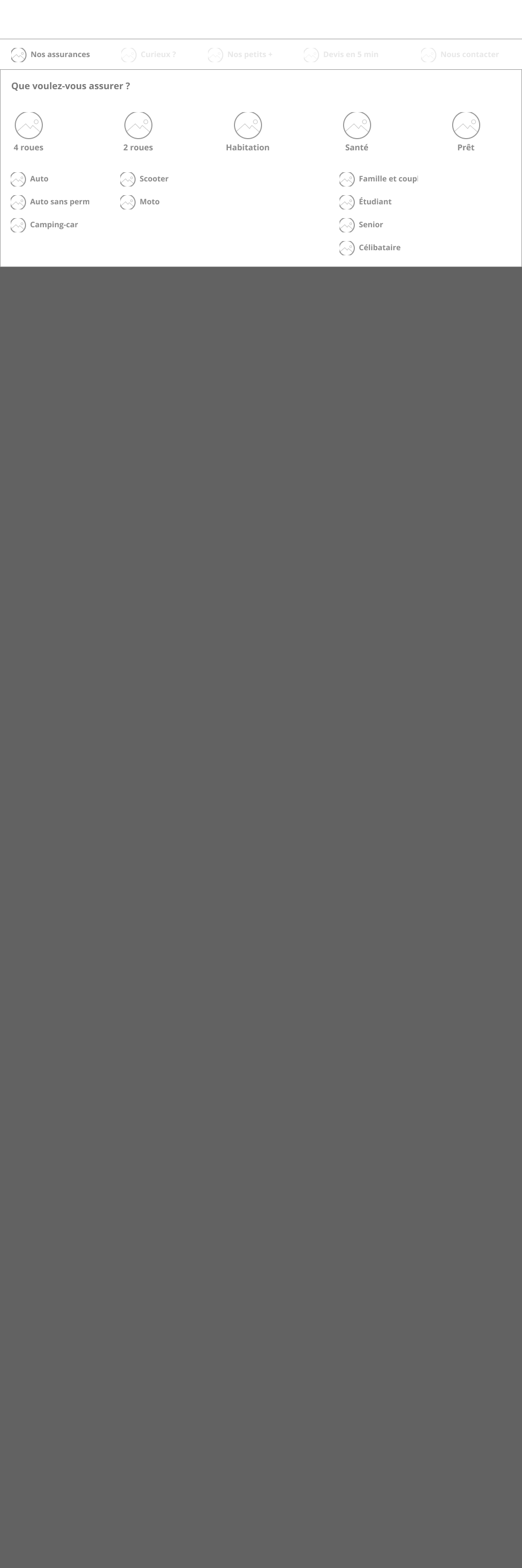
Wireframes
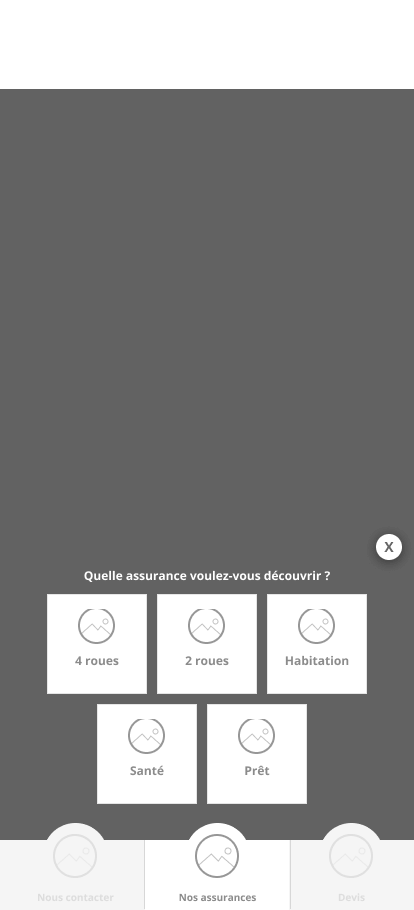
Le design a été d'abord pensé entièrement en mobile puisqu'il s'agit d'une PWA puis il a été décliné en version desktop. On trouvera logiquement :
- - 1 tab bar
avec les menus essentiels pour la convertion : Contact, Assurance et Devis. - - 1 menu fixe en haut en 2 parties
1ere partie : logo + le switch particulier ou professionnel
2e partie : Sinistre, Espace client et le menu burger
Le menu burger comprend les informations complémentaires mais moins essentielles telles que les autres menus qu'il y avait auparavant dans le footer, le téléchargement de l'appli et les réseaux sociaux
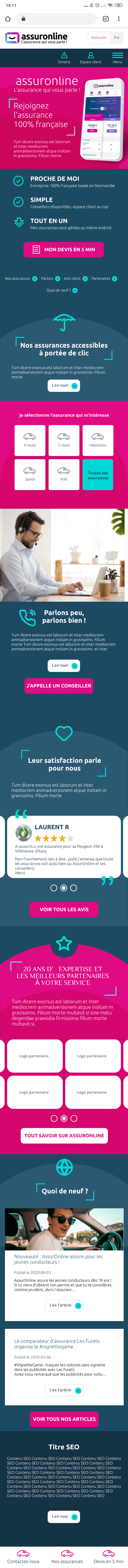
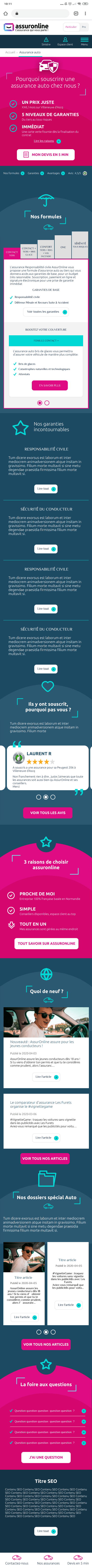
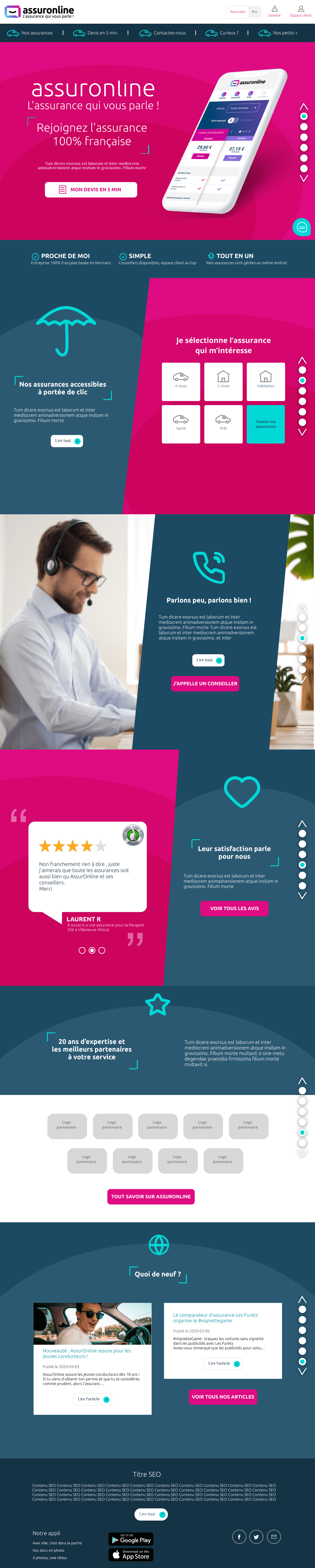
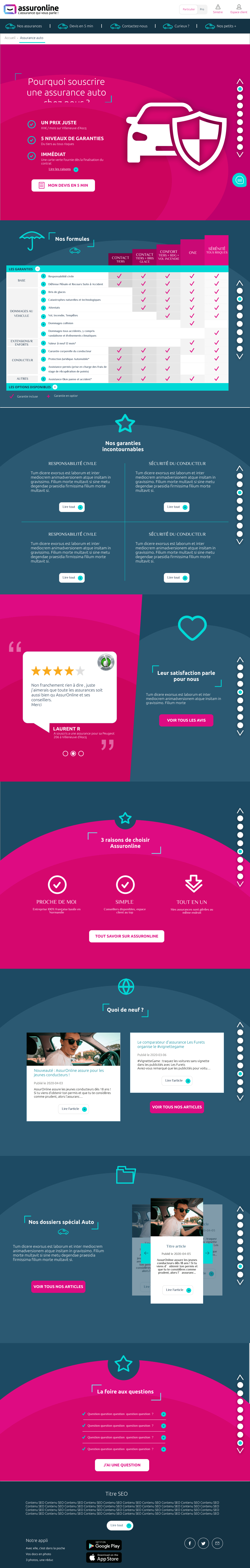
Le contenu de la page d'accueil a été centré sur l'objectif de guider vers les devis, l'information sur les différentes assurances, la réassurance via le conseil client, la satisfaction client, l'expérience. Des informations permettent à la fin de dynamiser aussi le contenu et un emplacement SEO a été placé pour la suite.
En version desktop il a été décidé de mettre des puces permettant de scroller et de nommer les différentes parties de la page pour mieux guider l'utilisateur tandis qu'en mobile des liens s'affichent dès le début de la page.







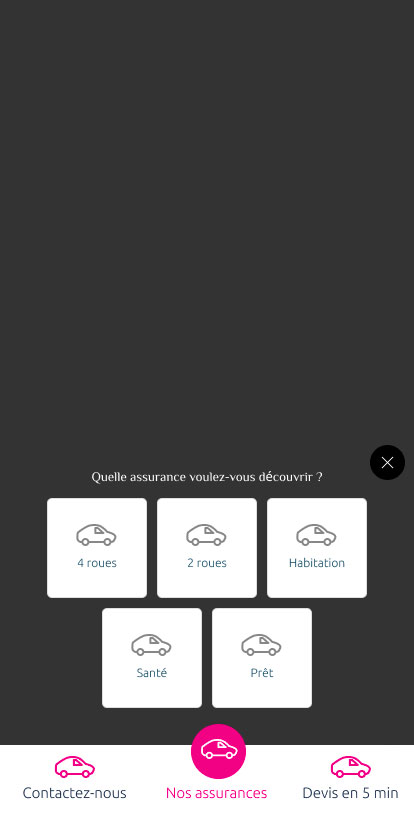
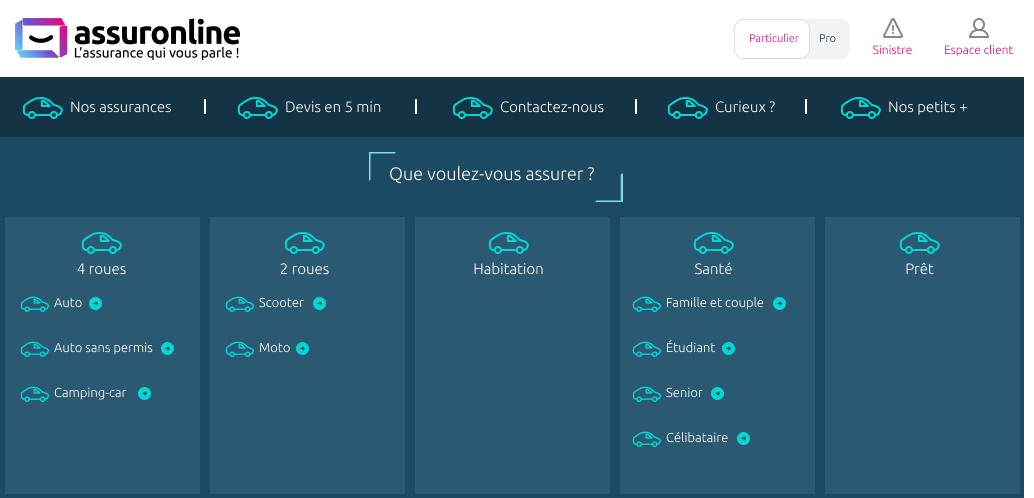
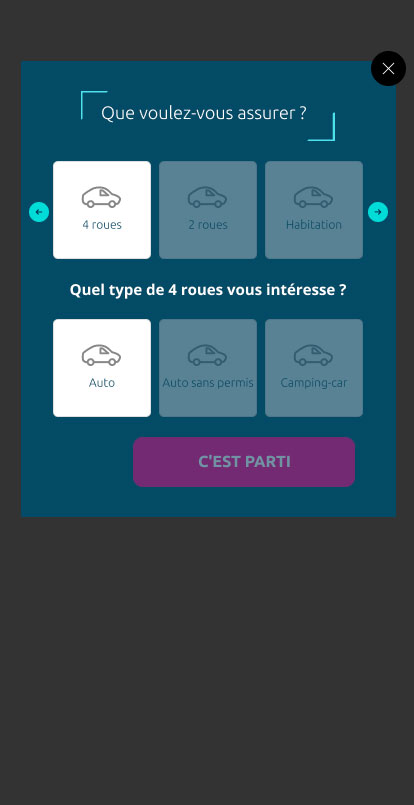
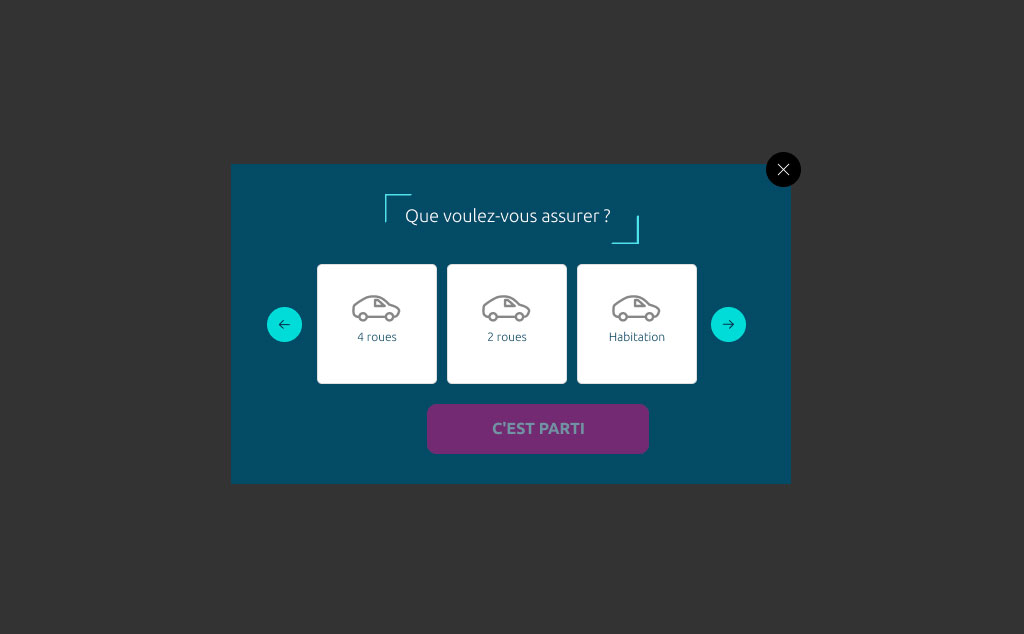
UI








Mes travaux vous intéressent ?